Gulf Gas + Power: case study
When Gulf entered the Dutch energy market, they partnered with CanvasHeroes to design and develop their corporate site and portal. This a a total jump into a new market since Gulf has always been an oil and lubricants brand, famous for sponsoring car racing.
Process
Research
Good research is the holy grail. During ours, we realised that consumers found the current energy providers’ sites very noisy, crowded and their overall user experience confusing. We also came to understand that the fear of the hassle involved in the process of changing energy providers is what stops them from doing so even though their current provider might not offer the best price. These were great insights that defined our design moving forward.
One of our biggest UX challenges was to make sure the user had all the information needed at hand without ever feeling bombarded or overwhelm. The main pain-point for this was the signup flow because there is a lot of data that needs to be inputted by the user and this can immediately make the conversion rate drop. It was crucial to design a simple and easy user experience on every step and every screen.
Some of the insights from our research, clustered into an affinity map. After clustering all the research and analysing it, we came up with our problem statements.
Sitemap and User Flows
Once we had the sitemap, we created user flows, often together with the frontend and backend teams. There were a lot of things concerning legal issues, especially regarding all the data processed thought the site, that needed to be addressed. We had to understand what kind of data we would receive from the backend and how it was delivered to the frontend, so that we could design how to best present it visually to the user.
Not all the user flows were done at the same point in the process, with some being more detailed and others just quickly sketched. When necessary I would also use the model of the ‘5 Es’ to understand users - I find that this tool helps me go through the flow in a more human way.
On the notebook: sitemap exploration. On Top: user flow for a user (SME owner) arriving through direct traffic and with the goal to get a quote. On the post-it to the right: the first low fidelity sketch of the same user flow.
Wireframes
Research showed that user conversions were mainly on desktop while the research was mostly on mobile, so I designed the wireframes accordingly - the signup process being desktop first and the other pages on the site being mobile first.
This first mobile research phase also meant that often tasks were left half way so, to leverage the Zeigarnik Effect, the signup flow was divided in clear steps of small and simple actions, making them as friction-free as possible. To minimise the steps necessary to sign up, the Gas + Power button is pre-selected on the home page, since that is the most sought after option.
The user experience was thought according to the principles of flexibility/usability, forgiveness and recognition over recall. Always trying to consider all the possible pain-points the user could experience and how these could be prevented. Would the page where the user first lands on be clear enough? If the user lands half way though a process, would there be clear visual cues as in which specific step the user is, and how much more is ahead? If the user made a mistake selecting or inputing something in a previous step, would there be an option to fix it? Whenever there was an error, would there be instructions clearly presented on how to move forward? When asked to create a password would the requirements for it also be explicit beforehand?
Top row, left to right - Home page, History pave with vertical image, History pave with horizontal image. Middle row, left to right: Get Quote flow step 2, Get Quote flow step 3, Gulf Core platform Client Card, Gulf Core platform Client List.
Moodboard
We leaned on the power of gamification to onboard the user into the Get Quote flow and to make it more enticing to explore the site. For this, we decided to have a mouse tracking background on the home page that would visually represent energy. To make it more interactive and personalised, its colour would change according to the type of energy the user would select: salmon for Gas, blue for Gas + Power and yellow for Power. The power colour then translates to the rest of the site whenever a coloured background is in place.
We decided on a 2 color flat illustration style with simple animations that would match the brand’s tone of voice to illustrate their About Us page and give it more personality.
Mood-board for the website and platform. We focussed on a minimal and clean design, using heavy contrast between fonts, play with whitespace, line illustrations and graphic ways to visualise energy.
Design
Aesthetic-usability
The aesthetic of the design makes the navigation on the website very clear and consequently, its usability smother. We worked to kept it clean and the pages uncluttered to avoid the overwhelmed feeling our research showed users feel on the competitor’s sites.
Jakob’s Law
Because a lot of the customers are above their 40s, we kept the navigation simple and according to Jakobs’s Law. Still, I wonder if the hamburger menu and the login icon are the best choice for the target users and I would like to do user interviews on this in the future.
The Home page is very minimal with a clear call to action, breaking away from the competitors cluttered sites. The gamification of the user experience promotes emotional engagement and creates a lasting impression on the user, making the interaction unique, more personalised and pleasurable. I truly believe that we should design with emotion in mind, because that is the strongest memory a user will have of their experience on the site: how they felt.
Colour
One of the requirements was to stick to the colours on the Gulf brand book but because this is a new market for the brand, with new products, we added 3 new colours to represent gas, power, and gas + power. We also realised they were missing a colour to be used on the error states, so we added that one as well. For the overall design, we set on a light grey background to give a stronger sense of calmness and space to the user.
Mimicry
The colours we chose for energy and gas mimic the real world colours of it and the icons we designed are of images that clearly represent the task available.
Consistency
The site follows a grid system and all elements are placed according to it. All the pages follow the same padding and margins. Fonts, sizes and colours have a clear visual hierarchy and are restricted to a small number.
I worked to create a style guide that would fit the needs of our developers, as well as, be clear for future designers to work on the project. For this, I sat down with frontend and made a list of their requirements and preferences on how the information of each element should be displayed on the page, on what’s their workflow and in which sequence they want the elements to be presented, and how the design to frontend delivery process could be as friction free as possible.
The current style guide is the result of those insights. While using it, we realised some improvement points. For exemple, it would be easier for a developer to have the colors closer to the element’s different states (since sometimes greys can be hard to distinguish). This is something to improve moving forward.
Forgiveness
Following this principle, we made the price aways adaptable to the user’s input on the Product Choice step of the Get Quote flow. This way the user can easily understand what is affecting the price and thus, make a more informed decision.
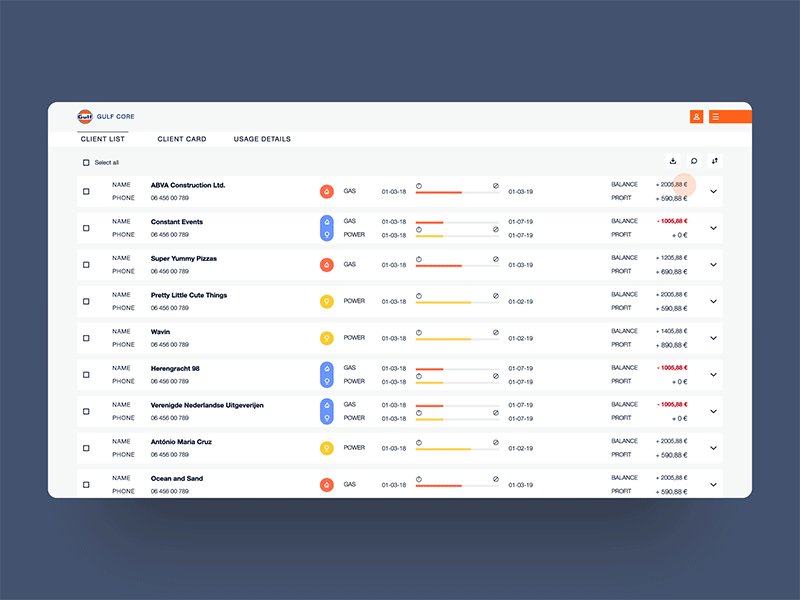
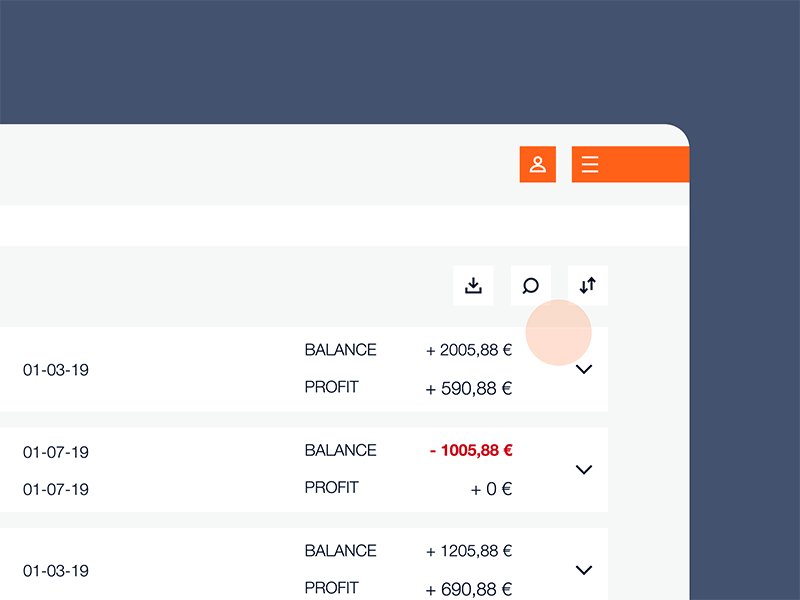
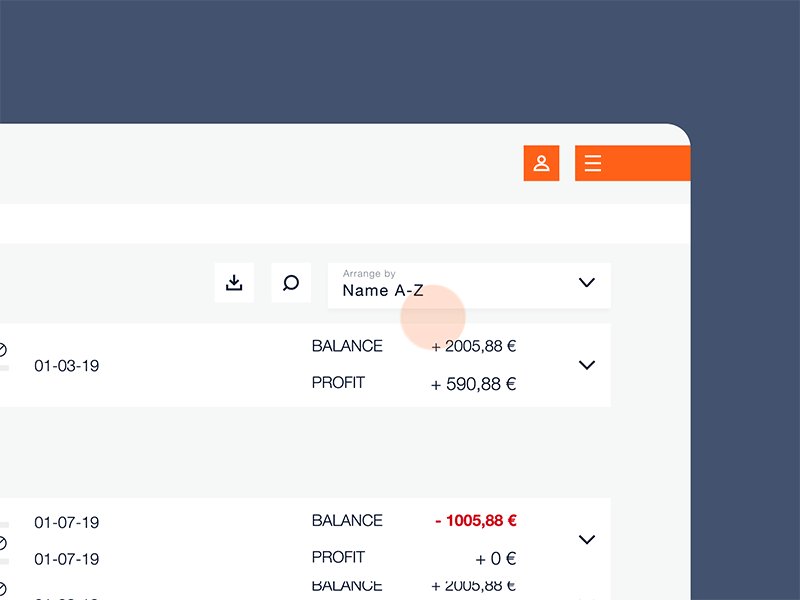
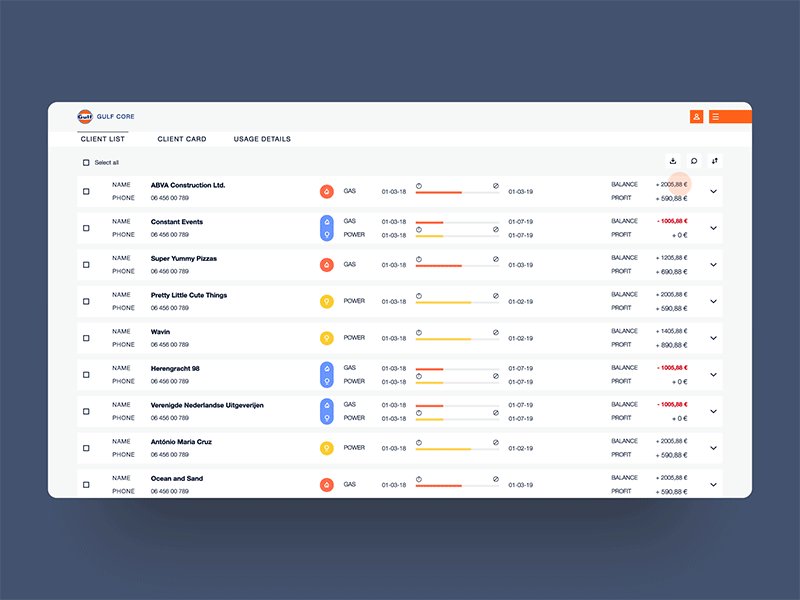
We also made it visually clear on the platform’s Client List page when a contract is coming to an end, so that a broker or consultant is remembered to reach out to his client and make a new offer on renewing it.
Law of Common Region
After a lot of exploration, it was decided to use boxes on the platform design because it made it clearer to visually separate the field areas in such a data-heavy space.
We first launched an MVP of the platform and afterwards kept on improving its user experience and interface - focussing on data visualisation and user friendliness, always making sure that the brand’s tone of voice translates even into the elements’ micro-animations. This is the improved Client List page, used by a broker to have an overview of their clients and corresponding contracts. The main goal of the design was to have specific things easy to identify with just a glance - like a contract coming to an end, payments overdue, or clients that only had gas or power to their contract.
Prototype
We always worked very closely with our developers in-house and sometimes it was more efficient to prototype things together with them while they were building the site. For specific animations or transitions, we used principle as a prototyping tool. Sometimes this was done early on in the process - with the wireframes - and sometimes later on - with the final designs. In this project we, unfortunately, didn’t have the budget to do any real user testing, so we used these prototypes to also ask people around the office to try it out and give us their feedback. This was absolutely crucial, as we quickly found things we could improve or make clearer in the user experience.
For the History page, the concept was to use the transitions to emphasize moving through time - the years vertically and their moments horizontally.
Coding and Testing
Technology Stack
The corporate site was built with a PHP backend and a frontend build on HTML/CSS and plain JavaScript. The portal, however, was build using ReactJS on the frontend and PHP for the backend. The reason we didn’t use ReactJS for the corporate and the portal sites is that we did not have the necessary experiences by the time we started building the project. In the future, we will use ReactJS for both sites.
Interactive Background
The interactive background was built using the ThreeJS library for JavaScript.
Graphs
The graphs on the platform there were built with ChartJS, which I quickly learned, has some limitations, but was still the best library we could find at the time. It was my first time designing interactive graphs and it was a great learning experience. I first designed them completely freely, only to later realise that what I was asking the front developer for was almost impossible. We learned from this experience and from then onwards the design-frontend process became a lot closer and transparent.
Animations and Illustrations
The illustrations on the About Us page were first built as PNGs with the animated elements exported as gifs, but that quickly became too heavy so frontend tried animating them with CSS. This solution was still far from perfect and now, on the 3rd round of improvement, we are using Bodymovin and exporting all the animations on as .json files straight from After Effects. This is a lot better since it makes the image quality perfect (it’s an SVG) and responsiveness easier because it’s all the same file instead of elements placed on top of each other.
Testing
We used BrowserStack to test the sites on different devices and browsers.
Future Iterations
Research and feedback
The next step is to do the research we couldn’t do before - User Surveys, User Interviews, Job Stories, Personas, etc. - and improve the site and platform’s UX and UI accordingly.
The backend
Currently the site is not performing perfectly, it requires a lot of processing from the user’s computer which makes the site slow. At the moment we are using a backend partner but are considering doing completely in-house to have more control of it and improve performance.
Animations
The fist energy cloud on the home page was quite heavy on the site. Frontend has made some improvements that made it better but we are still looking to improve it.
User testing
There are some important questions we would like to get deeper into and for that we need to set up moderated usability tests and A/B testing. This would help us understand the next steps to take in order to improve the corporate site and the portal.
Takeaways
This project was an incredible learning experience that made me improve and grow as an interaction designer. Some key learnings I take with me are:
Design for emotion - If we stop to think about which emotion or feelings we are are tying to spark at a certain page or flow, that will make it easier to design and to coax that response from the user. Emotional engagement makes the experience memorable, more pleasurable and it’s a powerful tool, often overlooked.
More transparency and inclusion between teams makes for a better and more efficient process. By being considerate and asking “What can I do that would make your work easier?” we are creating room for improvement and consequently avoiding future pains.
Credits
Team
Client - Gulf Gas + Power NL
Digital Agency - CanvasHerores
Creative Director - Sander Frans
Strategy Director - Ge Key
Interaction Designer, Art Director, Animator and Illustrator - Sofia Neto
Lead Developer - Sander Frederiks
Frontend Developers - Fenna de Wilde, Felix Saaro
Backend Developers - Michel Jonk, Tim de Haas
Project Manager - Wouter Niekus